安装步骤主要参考 官方文档
主要就是安装 node ,再者一些 watchdog 等一类的工具,然后就是 Xcode ,模拟器 安卓的 SDK JDK 一类的。这些工具因为之前做个 Node JS 以及 iOS 和安卓开发都已经安装好了,这里主要记录几个一开始遇到的问题:
问题 1: 无法运行 iOS 模拟器
1 | react-native run-ios |
解决方案:
1 | sudo xcode-select -s /Applications/Xcode.app/Contents/Developer/ |
重新运行即可
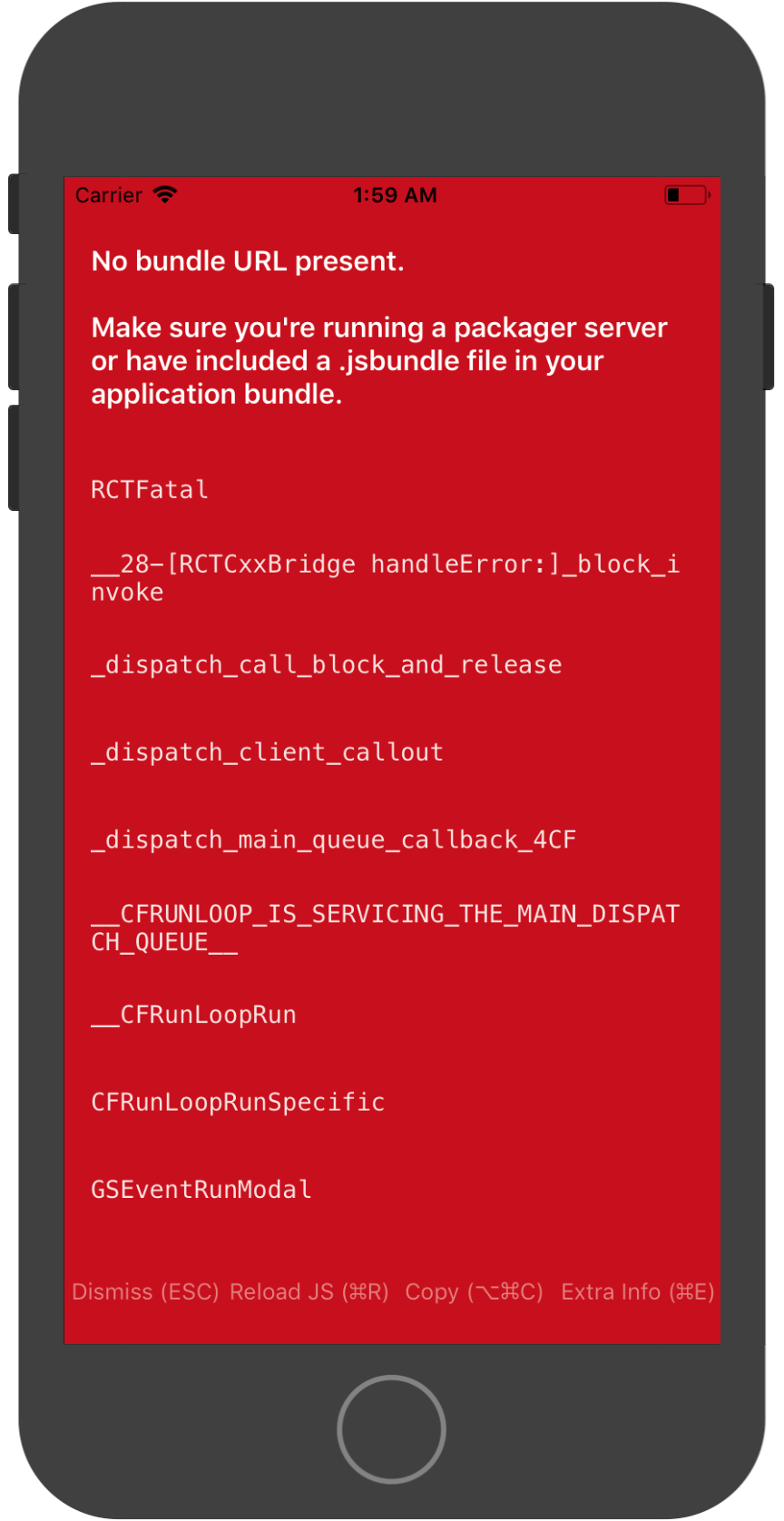
问题二: iOS 模拟器运行报错 ‘No bundle URL present.

针对这个问题是这样解决的,开启两个终端,Terminal1 和 Terminal2:
Terminal1 输入
1 | react-native start |
Terminal2 输入:
1 | react-native run-ios |
这样就可以运行起来了

初步接触 RN 中的 JS
根据官方文档中的说法,在开发的过程中主要面对的就是 App.js 文件,所以大体上看下这个文件内容,分成四部分:
- 引入文件包 import
- 格式化字符串 instructions ,内部通过 ios: 和 android: 做了显示内容的区分
- render() 通过内嵌 XML 文件显示文本
- style 文字显示样式的属性设置
1 |
|
