什么是离屏渲染
iOS 的屏幕渲染是通过 GPU 来进行操作的,而在 GPU 渲染 ing 的时候,CPU 为 GPU 准备了渲染的资源,也就是开辟了一块待渲染的缓冲区,这样等当 GPU 渲染接下来的内容的时候直接从缓冲区内取就 OK 了,这便是离屏渲染。
当然与之对应的就是当前屏幕渲染,我们直接称之为屏幕渲染就好了。在进行 iOS 开发过程中,我们大部分操作的都是 UIKit 中的组件,这些组件正常的渲染都是屏幕渲染,只有在一些特殊的情况下才会使用离屏渲染。比如,在做动画的时候,通过使用屏幕渲染可能速度上会慢,所有就可以通过离屏渲染来加速,而且一旦你的缓存区可以重复利用,那么效率的提高是不是很爽(就如同 UITableViewCell 的重用机制)
离屏渲染检测
离屏渲染的检测目前可以通过 Xcode 来进行检测。Xcode 9.x 之后,这部分功能在 Xcode 中集成,之前的是在 Instruments 中的 Core Animation 工具中检测。
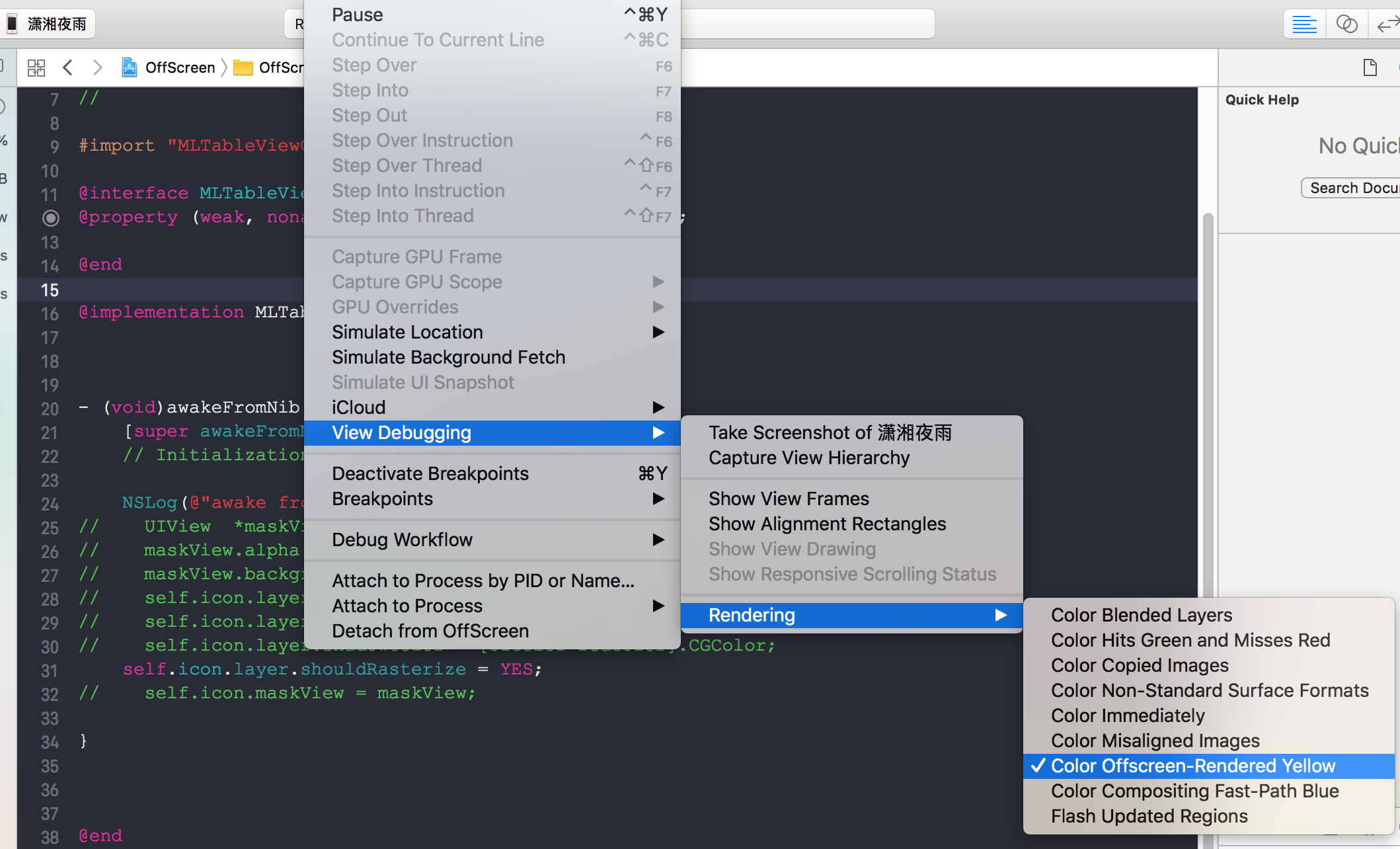
如图,真机调试,在 Xcode 的 Debug -> View Debugging -> Rendering -> Color OffScreen-Render Yellow 选中
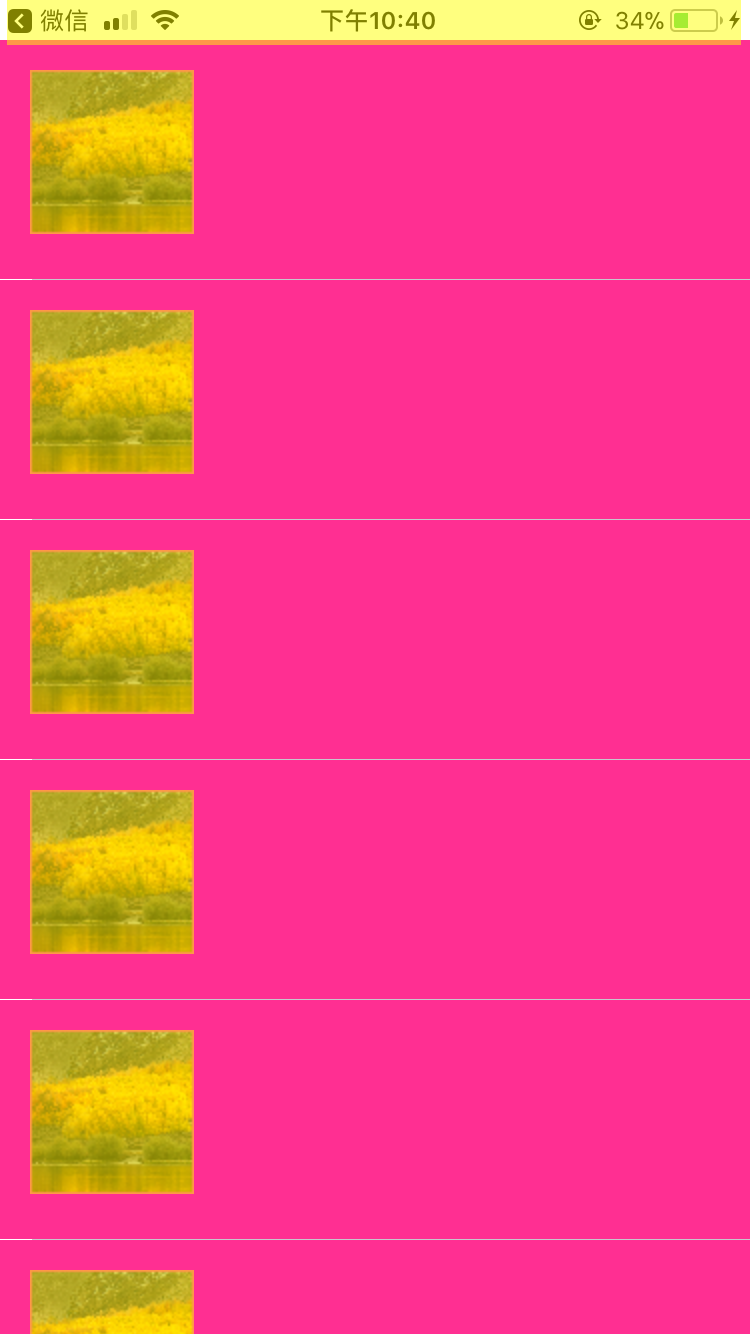
然后就可以在手机的 app 中看到开启了离屏渲染的视图,这样我们就可以在实际开发中找到哪些视图开启了离屏渲染
如果是 Simulator 的话,直接在 Simulator 的 Debug 菜单栏中选中 Color OffScreen-Render Yellow 也可以进行检测。
哪些操作会引发离屏渲染
MaskView 的设置
这是为 iOS 中的一些视图添加蒙版的属性, maskView 的属性是在 UIView 中的,iOS 8.0 + 开放的 API
1 | UIView *maskView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 80, 80)]; |
shouldRasterize = YES;
这个属性开启之后,也会引起离屏渲染
1 | self.icon.layer.shouldRasterize = YES; |
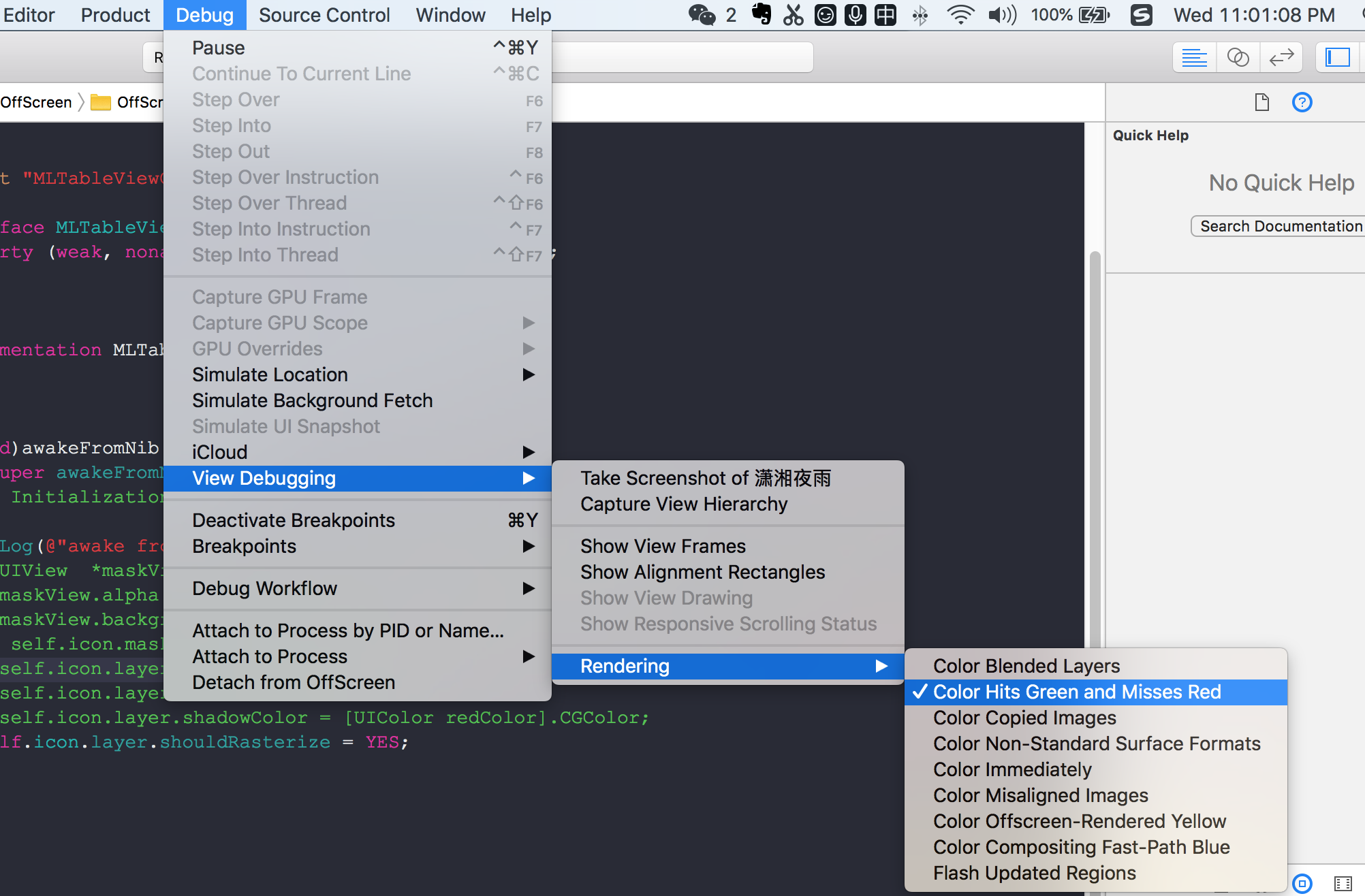
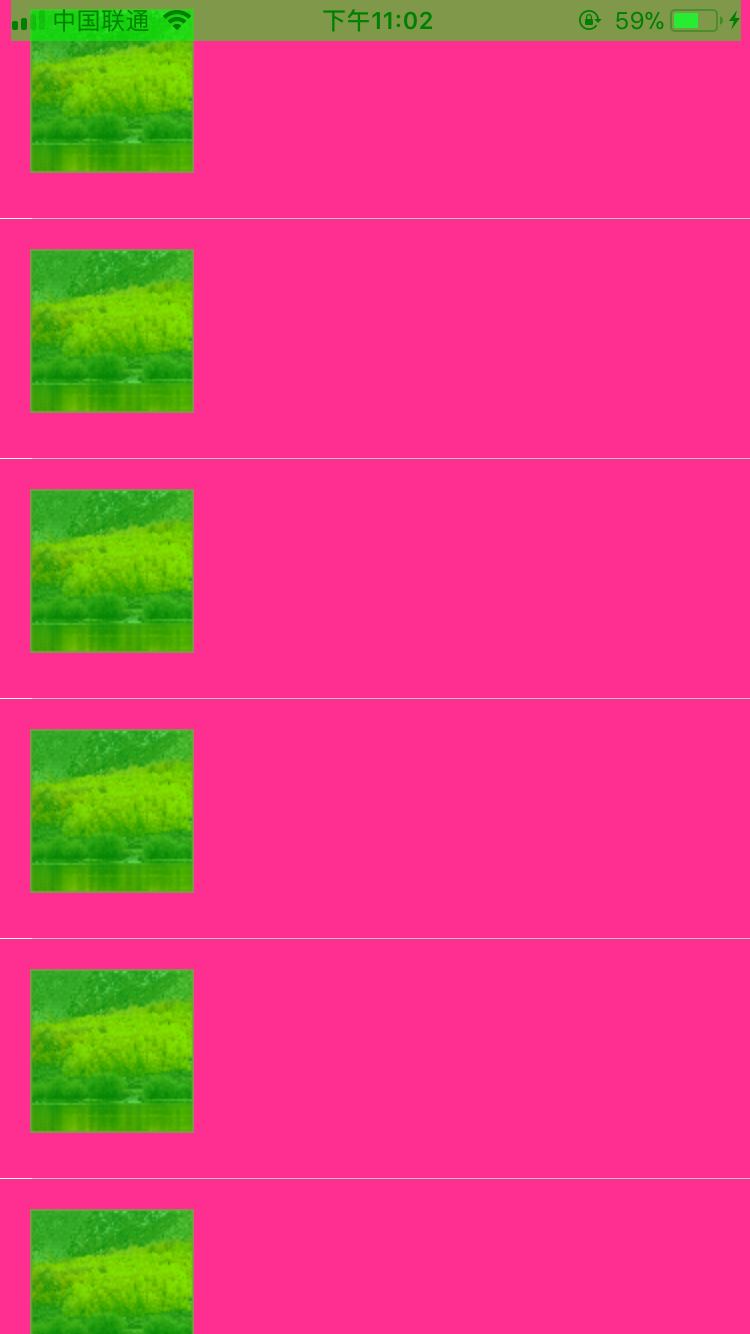
shouldRasterize 这个属性是称之为 光栅化,如果开启次属性而且缓存区被重复利用,那么效率会有很大提升,这个属性也是可以通过 Xcode 的 Debug -> View Debugging -> Rendering -> Hit Green and Missed Red

其他的可能会引起离屏渲染的,后面遇到了再进行添加!
设置阴影
设置阴影会引起离屏渲染
1 | self.icon.layer.shadowColor = [UIColor blueColor].CGColor; |
设置圆角
这里需要注意了,如果是 UIImageView 设置圆角的话不会发生离屏渲染,但是如果是 UIButton 的话却会,而且 UIImageView iOS 9 之前应该会发生离屏渲染。所以,当我们知道一些调试技术的时候,就能知道苹果到底做了哪些事情了。1
2self.mybtn.layer.cornerRadius = 40;
self.mybtn.layer.masksToBounds = YES ;
