之前在写文章时候,总会在写完的地方,手动写一个 Done 字,标志着这篇博客结束了,这次通过设置在每篇文章中自动添加结束标志,样式如下,看文章的底部就可以了,对,就是这样式的。
这种结束标识如何实现的呢?
Step1:创建文件 passage-end-tag.swig
进入到博客目录的主题目录中:
1 | /Users/maple/Maple/themes/next/layout/_macro |
在此目录下创建文件:
1 | touch passage-end-tag.swig |
Step2:生效
打开 post.swig 文件:
1 | vim /Users/maple/Maple/themes/next/layout/_macro/post.swig |
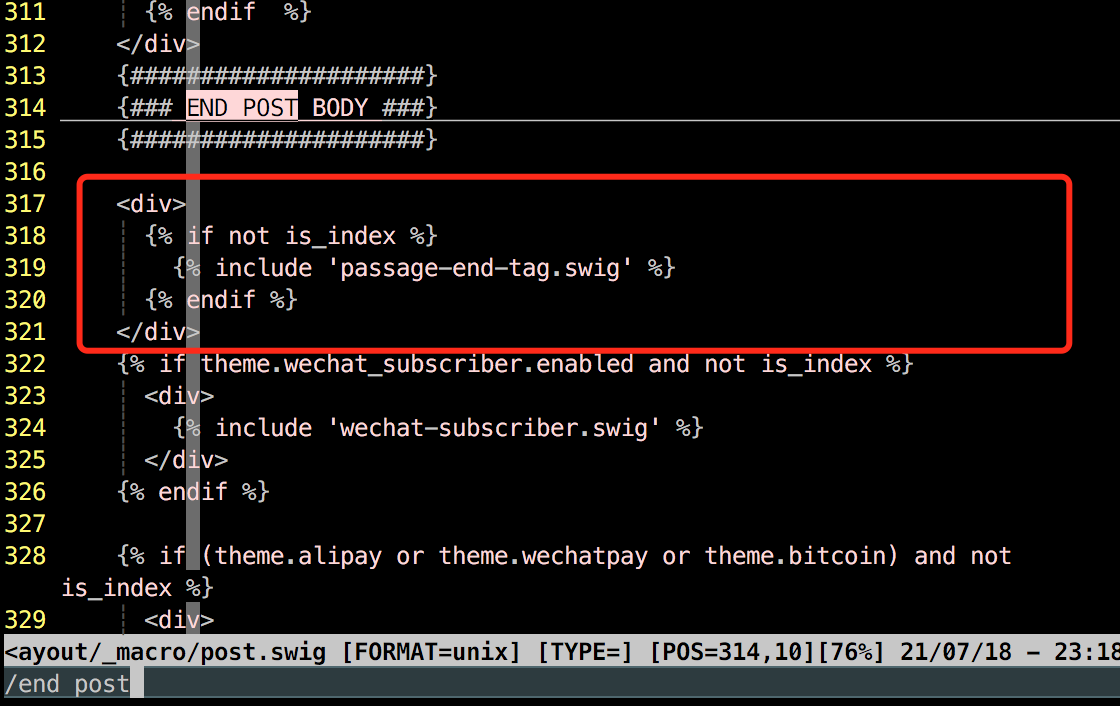
搜索 end post 然后将下图的红色框内代码粘贴上图

代码如下:
1 | <div> |
Step3: 配置 _config.yml
在文件最底下添加代码:
1 | # 文章末尾添加“本文结束”标记 |
完成之后通过 hexo g 和 hexo d 验证一下即可
