样式

如上图所示,在 next 主题的基础上,实现 for me on GitHub 的功能,点击右上角的 GitHub 图标可以直接跳转到你的 GitHub 主页上。
实现
Step 1:
1 | maple @ iMac in ~/Maple/themes/next/layout [0:04:41] |
进入到你的 Hexo 目录,然后找到文件 _layout.swig 通过文本编辑器打开
Step 2:
找到 _layout.swig 中如下代码(全局搜索:headband )
1 |
|
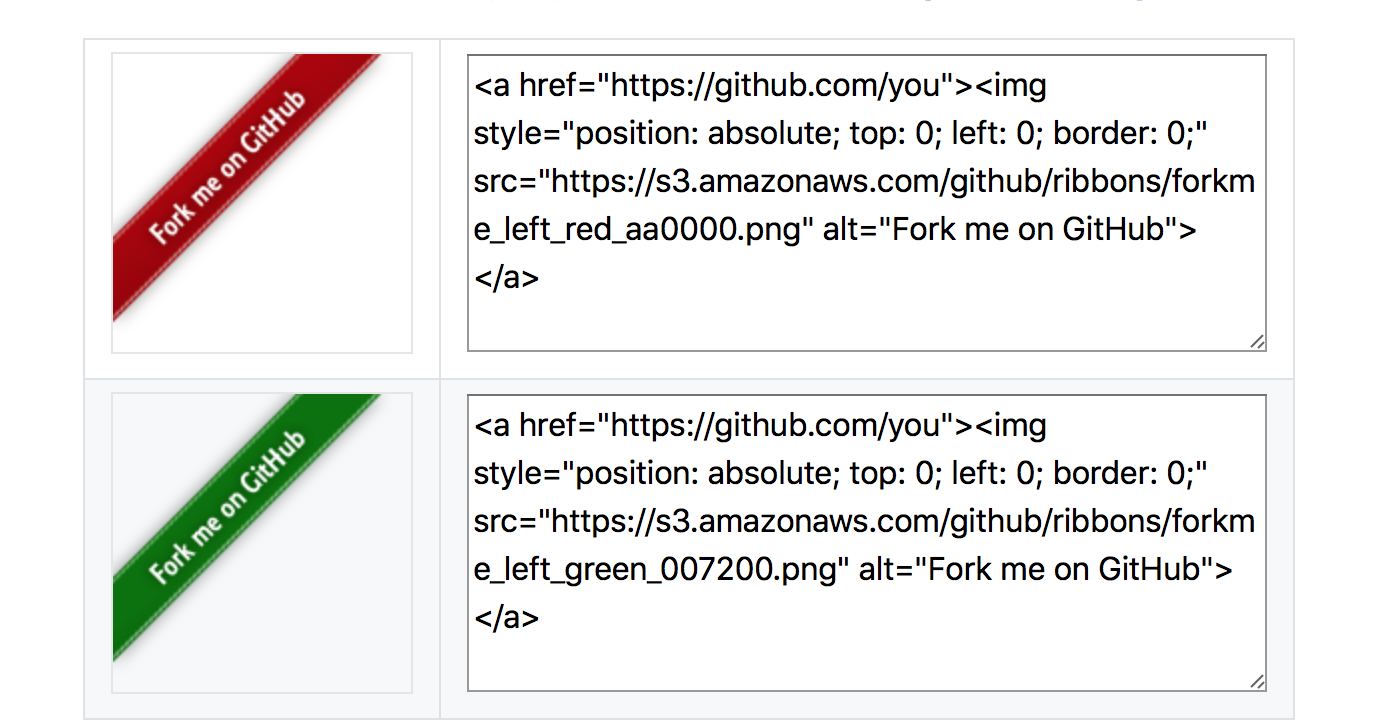
然后打开:GitHub Ribbons 或者 GitHub Corners

复制图标样式旁边的代码粘贴到上面的代码下面,效果如下
1 | <div class="{{ container_class }} {% block page_class %}{% endblock %} "> |
step 3:
1 | hexo g |
验证效果,Done!
感谢简书大神:
hexo的next主题个性化教程:打造炫酷网站
